새소식
| 관련 링크 |
|---|
안녕하세요! Gwon의 UI 개편을 맡은 Product Designer 안소현입니다.
평가 및 선정의 UI가 새롭게 개편되었습니다.
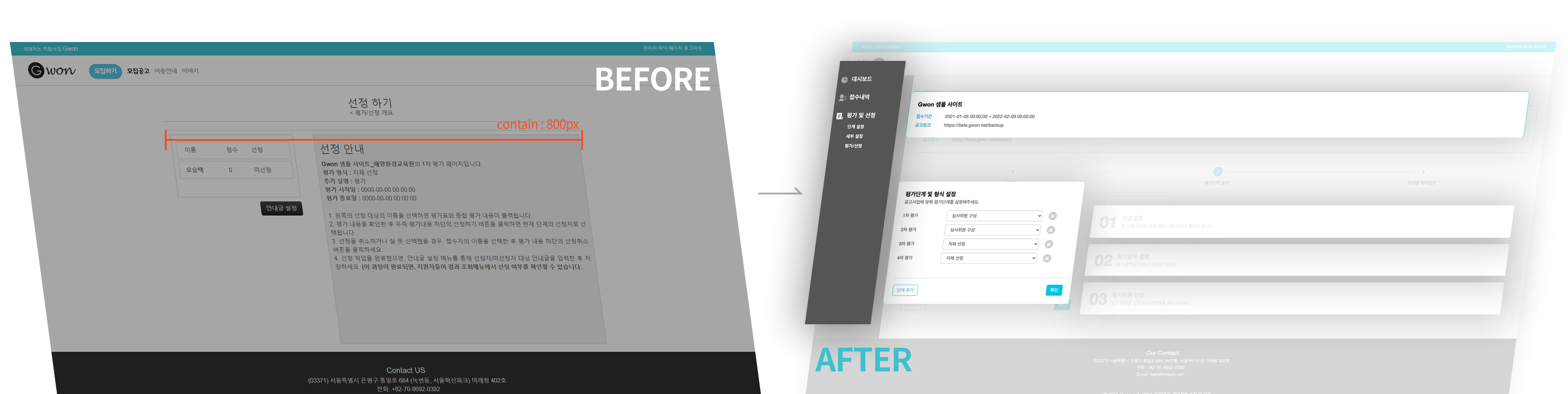
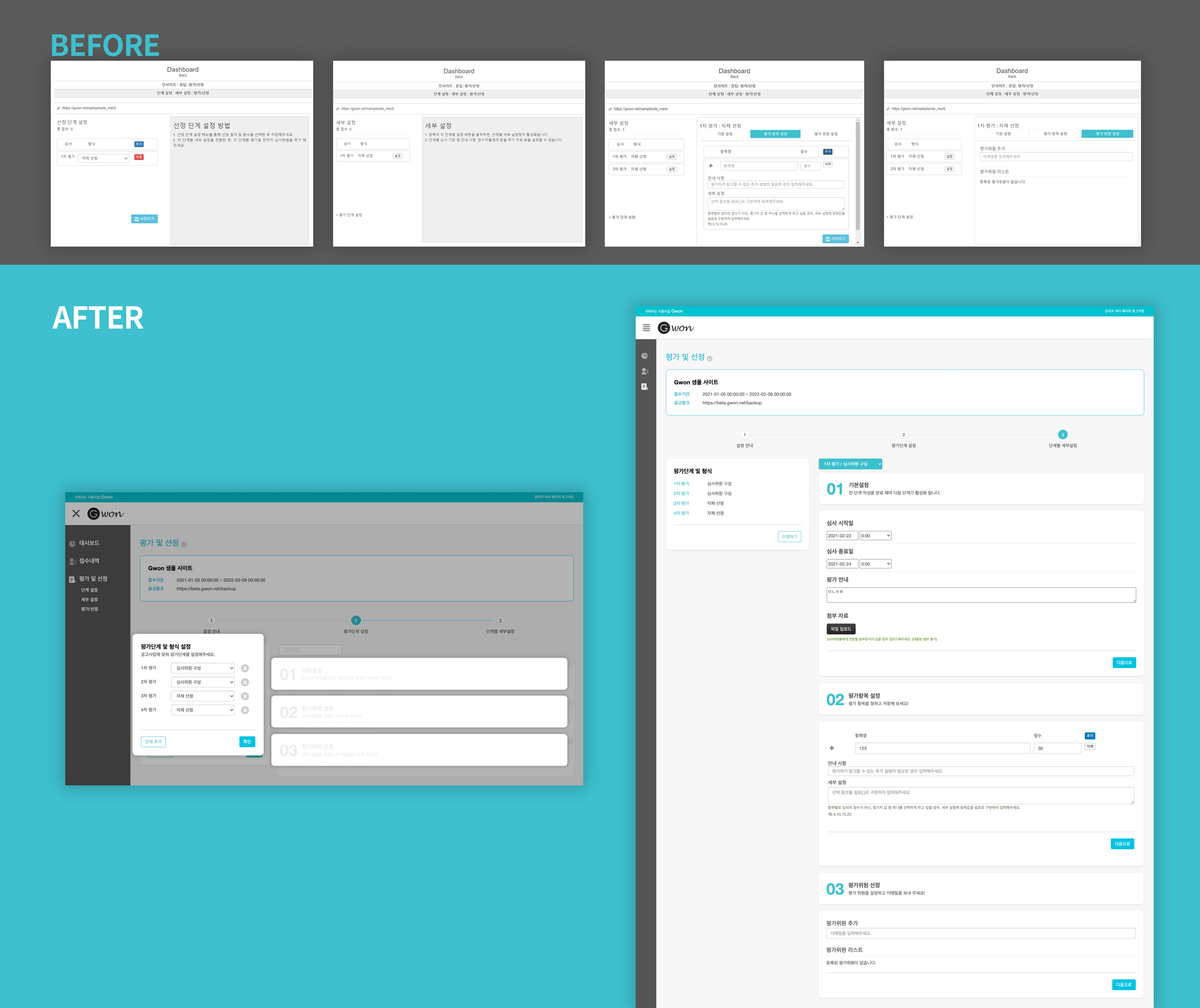
기존 Gwon의 평가 단계 페이지는 가운데 정렬, 최저 해상도 값에 맞춘 800px의 영역에 콘텐츠를 배치하였습니다.
시범운영을 진행하며 이 부분에 대한 여러 문제점을 발견할 수 있었고 브라우저의 전체 영역을 활용한 디자인으로 변경하게 되었습니다.

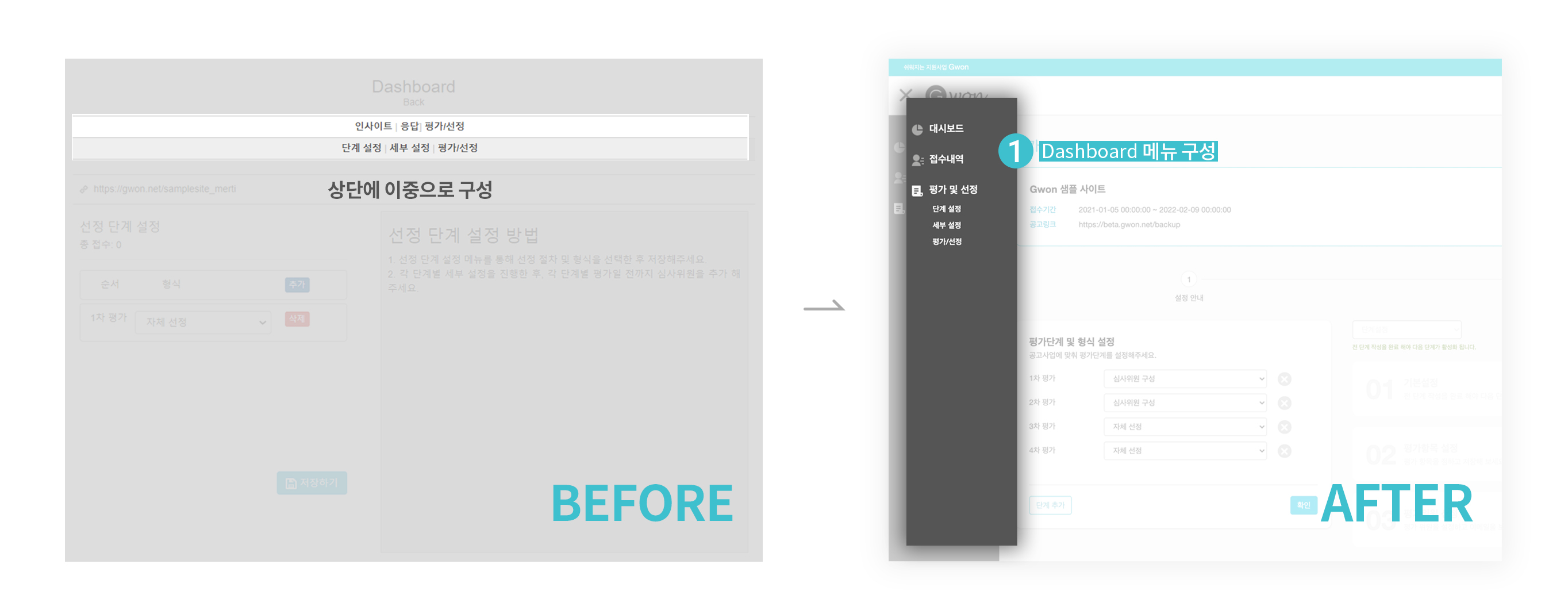
기존 상단에 탭 형태로 구성된 메뉴를 좌측 드로워(Drawer) 메뉴로 구성하여 쉽게 접근할 수 있도록 구성하였습니다.

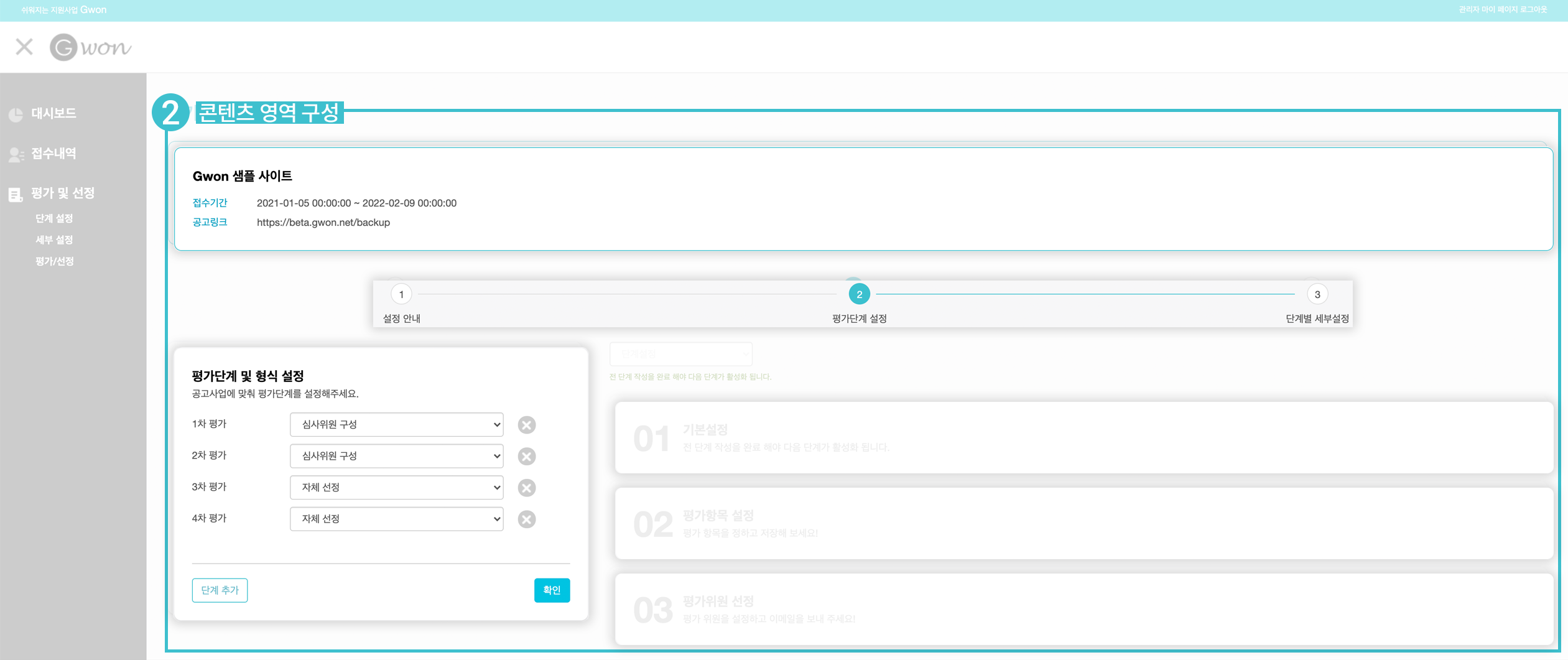
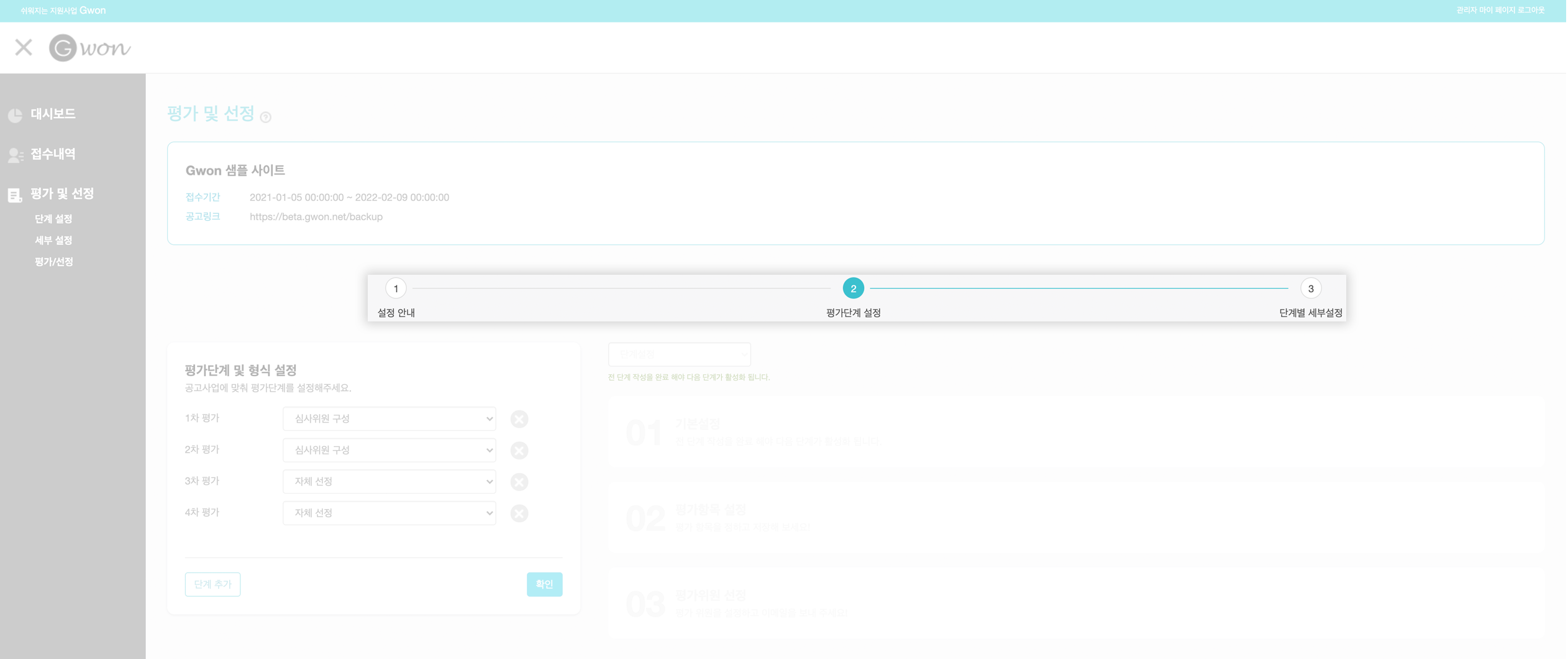
개선된 평가 및 선정에 대한 콘텐츠는 4가지 영역으로 구성이 되어 있습니다.

기존에는 초반 선정 안내 에서만 평가 내용이 무엇인지 확인할 수 있었습니다. 개선된 화면에서는 상단 영역에 고정적으로 지원 사업 정보를 나타내 주어 전체 타 화면에서도 통일성을 주고자 하였습니다.

기존에는 페이지가 분리되어 있어서 사용자의 위치를 알려 줄 필요가 없었습니다. 개선된 화면에서는 화면을 넓게 사용하면서 많은 정보가 사용자에게 노출되게 되어 사용자의 위치를 알려 주는 요소가 필요했습니다.

기존의 화면 구성은 단계를 판독하기 어려웠습니다. 이에 개선된 페이지에서는 최대한 설명글 없이 유저가 자연스럽게 평가단계 형식을 마무리할 수 있는 화면 구성을 목표로 하였습니다.

복잡함은 빼고 단계를 한눈에!
기존의 화면에서는 각 단계별로 별도의 페이지가 구성되어 있었습니다. 이는 사용자들이 놓치는 내용이 생기는 등 사용자로 하여금 복잡성을 야기했습니다. 새로 개편된 화면에서는 스텝을 통해 사용자가 있는 위치와 다음에 해야 할 일을 한눈에 볼 수 있도록 하여 간단히 볼 수 있도록 구성하였습니다.
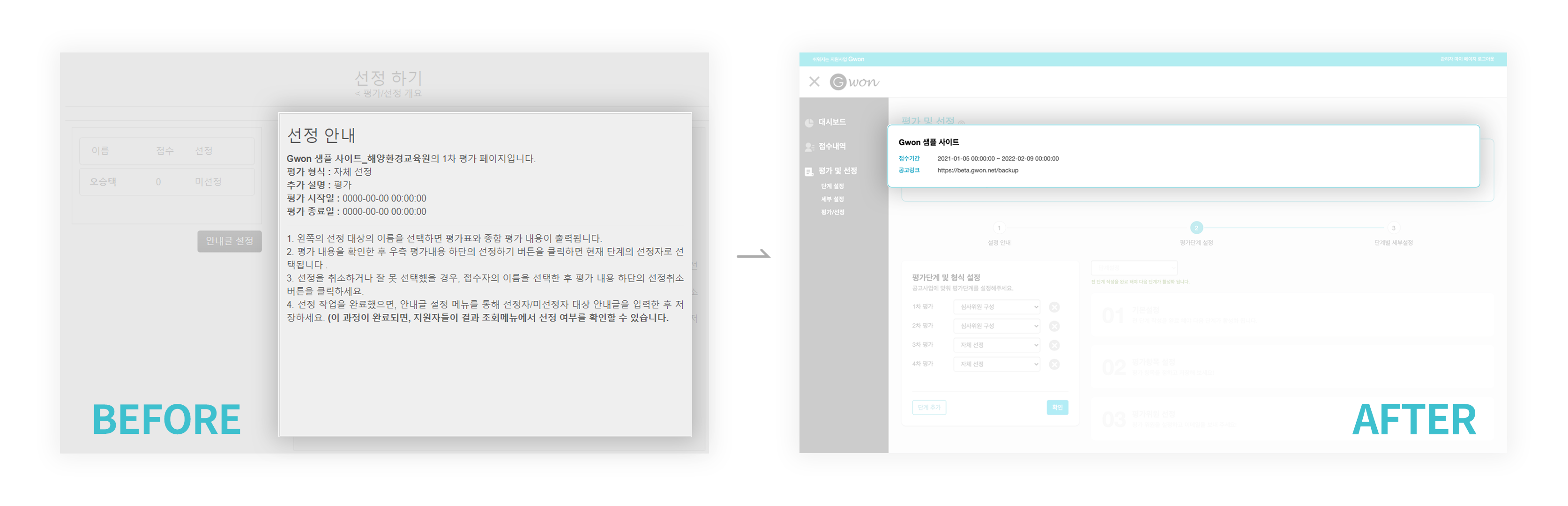
글이 많으면 피곤해!
기존에는 텍스트가 중심으로 이루어진 콘텐츠에 선형의 요소들이 활용된 디자인으로 시각적인 피로도가 높았습니다. 개편된 UI에서는 면의 활용과 포인트 컬러를 적절히 활용하여 피로도를 줄일 수 있도록 구성하였습니다.
| 번호 | 제목 | 날짜 |
|---|---|---|
| 22 |
Gwon(지원)을 소개합니다
| 2023.06.02 |
| 21 |
[이지메뉴 시범운영] 협력기업 소개_노티베이션
| 2022.12.21 |
| 20 |
[이지메뉴 시범운영] 지원기관 소개_서울혁신파크
| 2022.12.21 |
| 19 |
[이지메뉴 시범운영] 지원기관 소개_GKL 그랜드코리아레저
| 2022.12.21 |
| 18 |
[이지메뉴 시범운영] 지원기관 소개_고민정 국회의원실
| 2022.12.21 |
| 17 |
[이지메뉴 시범운영] 협력기관 소개_향아리
| 2022.12.21 |
| 16 |
[이지메뉴 시범운영] 협력기관 소개_스몰액션
| 2022.12.21 |
| 15 |
[이지메뉴 시범운영] 협력기관 소개_119REO
| 2022.12.21 |
| 14 |
[이지메뉴 시범운영] 협력기관 소개_레드로즈빈
| 2022.12.21 |
| » |
평가 및 선정 UI개선
| 2021.08.31 |
| 12 |
통합 공고 솔루션 Gwon의 사전체험에 초대합니다.
| 2021.01.20 |
| 11 |
트리플앤 채용 공고가 시작되었습니다.
| 2020.12.02 |
| 10 | Page2.me 정보 수집 사이트 추가 | 2020.04.24 |
| 9 | Masonry 형태의 게시판 신규 스킨이 추가되었습니다. | 2020.02.05 |
| 8 |
인트로페이지 XE 소개 자료
| 2019.11.26 |
| 7 |
위지윅 에디터의 기능 개선이 진행되었어요.
| 2019.08.20 |
| 6 | 소소한-몇가지-업데이트 | 2019.08.20 |
| 5 | Page2.me 정보 수집 사이트 추가 | 2019.05.28 |
| 4 |
페이지투미 서비스 소개 페이지
| 2019.05.23 |
| 3 | Page2.me 정보 수집 사이트 추가 | 2019.05.13 |